This article explains how you can upload an attachment while creating a new record to any SObject using Visualforce.
------------------------------------------------------------------------------------------------------------
Visualforce Page
<apex:page controller="SafetyObservationExtensionController" >
<apex:messages />
<apex:form id="theForm">
<apex:pageBlock title="New Safety Observation Form">
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!cancel}" value="Cancel"/>
<apex:commandButton action="{!save}" value="Submit"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1">
<apex:inputField label="Account" value="{!safetyObs.Account__c}"/>
<apex:inputField label="Date & Time" value="{!safetyObs.Date_Time__c}"/>
<apex:inputField label="Operations" value="{!safetyObs.Operations__c}"/>
<!-- <apex:inputField label="Location" value="{!Safety_Observation__c.Location__c}"/> -->
<apex:inputField label="Observation Type" value="{!safetyObs.Type__c}"/>
<apex:inputField label="Risk" value="{!safetyObs.Risk__c}"/>
<apex:inputFile value="{!attachment.body}" filename="{!attachment.name}"/>
</apex:pageBlockSection>
<apex:repeat value="{!safetyObs.attachments}" var="attachment">
<apex:image height="200px" value="{!URLFOR($Action.Attachment.Download, attachment.Id)}"/><p/>
</apex:repeat>
</apex:pageBlock>
</apex:form>
</apex:page>
------------------------------------------------------------------------------------------------------------
Apex Class
public class SafetyObservationExtensionController {
private final Safety_Observation__c safetyObs;
public Attachment attachment {
get {
if (attachment == null) attachment = new Attachment();
return attachment;
}
set;
}
public SafetyObservationExtensionController (ApexPages.StandardController stdController)
{
safetyObs = (Safety_Observation__c)stdController.getRecord();
}
public PageReference save() {
insert safetyObs;
attachment.parentId = safetyObs.Id;
insert attachment;
PageReference page = ApexPages.currentPage();
page.setRedirect(true);
return page;
}
}
------------------------------------------------------------------------------------------------------------
If you want to attach the uploads to a new, not yet extant record, make the attachment variable belong to the controller, not just scoped within the upload function. Then the attachment remains as part of the controller until the controller finally runs save().
Within your controller's save() function you do this:
insert myNewRecord;
attachment.parentId = myNewRecord.Id
insert attachment;
So within save(), you're creating the new record of the object type related to the controller. Once you insert it, you have an idea. Now apply that ID to the attachment.
Voila!
Note that the above class will return to the input page and will not return to the record detail page upon save. If you want the latter, change the page reference from:
PageReference page = ApexPages.currentPage();
-- to --
PageReference page = new PageReference('/'+safetyObs.id);
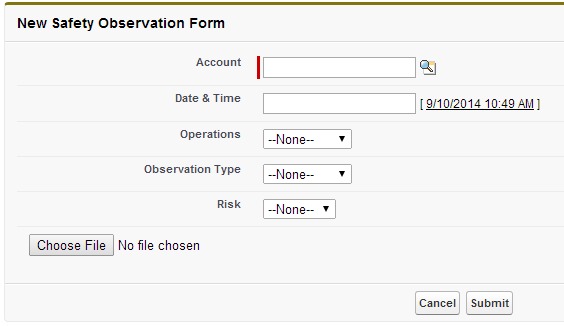
 |
| Salesforce.com desktop screenshot |
 |
| Salesforce1 mobile screenshots |
Visualforce Page
<apex:page controller="SafetyObservationExtensionController" >
<apex:messages />
<apex:form id="theForm">
<apex:pageBlock title="New Safety Observation Form">
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!cancel}" value="Cancel"/>
<apex:commandButton action="{!save}" value="Submit"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="1">
<apex:inputField label="Account" value="{!safetyObs.Account__c}"/>
<apex:inputField label="Date & Time" value="{!safetyObs.Date_Time__c}"/>
<apex:inputField label="Operations" value="{!safetyObs.Operations__c}"/>
<!-- <apex:inputField label="Location" value="{!Safety_Observation__c.Location__c}"/> -->
<apex:inputField label="Observation Type" value="{!safetyObs.Type__c}"/>
<apex:inputField label="Risk" value="{!safetyObs.Risk__c}"/>
<apex:inputFile value="{!attachment.body}" filename="{!attachment.name}"/>
</apex:pageBlockSection>
<apex:repeat value="{!safetyObs.attachments}" var="attachment">
<apex:image height="200px" value="{!URLFOR($Action.Attachment.Download, attachment.Id)}"/><p/>
</apex:repeat>
</apex:pageBlock>
</apex:form>
</apex:page>
------------------------------------------------------------------------------------------------------------
Apex Class
public class SafetyObservationExtensionController {
private final Safety_Observation__c safetyObs;
public Attachment attachment {
get {
if (attachment == null) attachment = new Attachment();
return attachment;
}
set;
}
public SafetyObservationExtensionController (ApexPages.StandardController stdController)
{
safetyObs = (Safety_Observation__c)stdController.getRecord();
}
public PageReference save() {
insert safetyObs;
attachment.parentId = safetyObs.Id;
insert attachment;
PageReference page = ApexPages.currentPage();
page.setRedirect(true);
return page;
}
}
------------------------------------------------------------------------------------------------------------
If you want to attach the uploads to a new, not yet extant record, make the attachment variable belong to the controller, not just scoped within the upload function. Then the attachment remains as part of the controller until the controller finally runs save().
Within your controller's save() function you do this:
insert myNewRecord;
attachment.parentId = myNewRecord.Id
insert attachment;
So within save(), you're creating the new record of the object type related to the controller. Once you insert it, you have an idea. Now apply that ID to the attachment.
Voila!
Note that the above class will return to the input page and will not return to the record detail page upon save. If you want the latter, change the page reference from:
PageReference page = ApexPages.currentPage();
-- to --
PageReference page = new PageReference('/'+safetyObs.id);
Comments
Post a Comment